
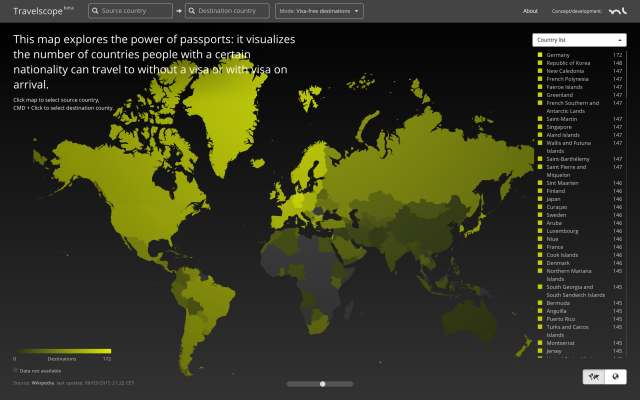
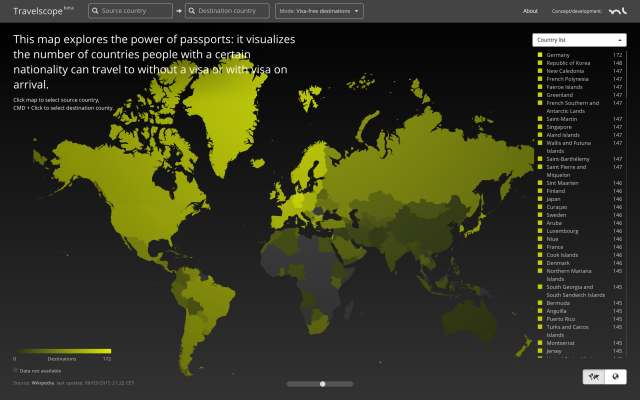
The weight and the travel freedom attached to a passport vary drastically across nationalities. International visa-regulations are very complex and often non-transparent. They reflect the economical and geopolitical situations as well as the relationships of countries.
This interactive experiment aims to cast some light on these structures and make it easy to find out which countries an individual of a certain nationality can travel to without a visa or with visa on arrival.
I wanted to create an intuitive and instant way to find out how many countries a certain national can travel to without a visa or with visa on arrival – and which nationals can enter a certain country without a visa.
The web application also features a responsive design and directly works on any iOS device (iPhone/iPad) running iOS 8 or newer and on recent Android versions.
The interactive map is programmed using D3.js and Three.js; the visa data are pulled from Wikipedia in regular intervals.
Online application:
https://www.markuslerner.com/travelscope/






 I just got back from my frist trip to India. I had only two weeks – a very intense, exciting experience.
I just got back from my frist trip to India. I had only two weeks – a very intense, exciting experience.
 After living in London for half a year i finally returned to Berlin. Six intense months of great valuable experiences, but for some reasons i’m glad to be in Germany again: the money, of course, and the speed of living. London is really busy, you feel a constant pressure that you need to be productive.
After living in London for half a year i finally returned to Berlin. Six intense months of great valuable experiences, but for some reasons i’m glad to be in Germany again: the money, of course, and the speed of living. London is really busy, you feel a constant pressure that you need to be productive.